Webデザインに使う色の組み合わせを確認できる便利ツールを開発【Web Design Color Schemes】
開発者・クリエイティブディレクターのShibaEmonです。
Webデザインやサービス、アプリを制作する際に使える『Web Design Color Schemes』というWebツールを開発したので、ご紹介します。
『Web Design Color Schemes』とは?
『Web Design Color Schemes』はWebデザインやアプリを制作する際に使えるWebデザイン色見本です。

Topページ
以下がWebツールのURLです。
https://shibaemon.com/app/web-design-color-schemes/ (opens in a new tab)
なぜ【Web Design Color Schemes】というWebツールを開発したのか?
デザインを行う際には、クライアントから色の指定をして頂くことがあります。
色は見る人によって印象が違ってきます。
そして、目的や希望を叶えるための色合いを見つけ出すには、数億通りにもなるRGBカラーから答えを選び出さなければなりません。
クライアントの要求を素早く解決する
今回開発した【Web Design Color Schemes】は、ヒアリング中に起こる煩雑なフローを素早く解決することができます。
例えば、クライアントとのやり取りで決めた色合いが納得できなかった時などです。
希望を聞く→デザインを作成する→確認してもらう→色合いが気に入らない→修正する→確認してもらう...
雰囲気や印象が異なると感じて再び色合いの修正を行うという作業のループが発生する場合があります。
それは、とても効率が悪いです。
スムーズな色決定
ヒアリング中に、素早く色見本を作成できる自作ツールを開発することにしました。
実際に素早く色合いの確認が行えるため、直接見て頂くクライアントから多くの反響を頂くことができます。
今回は、皆さんにも使って頂けるようにWebツールとして全世界に公開することにしました。
ShibaEmonでは、クライアントにWebデザインやWebサービスなどの色合いを確認して頂いています。
このWebツールを使って色を決めてみましょう!
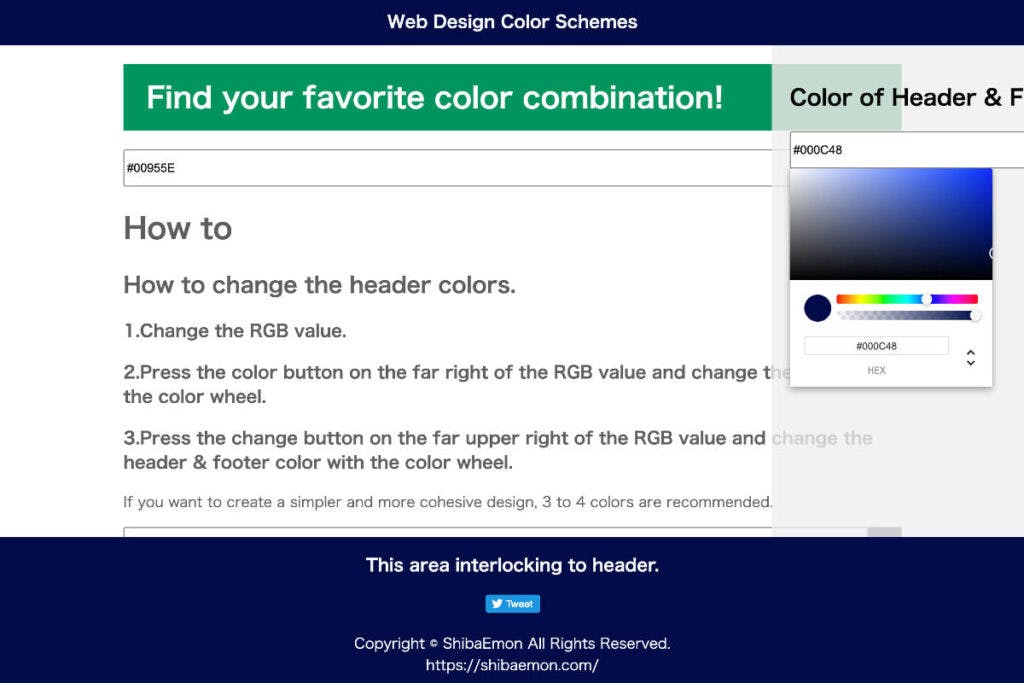
『Web Design Color Schemes』の使い方
例えば、クライアントの希望する色の組み合わせをその場で確認して頂く際に、iPadやパソコンで直接確認する事ができます。
個人で制作する際にも、色の組み合わせを確認することができます。

変更前

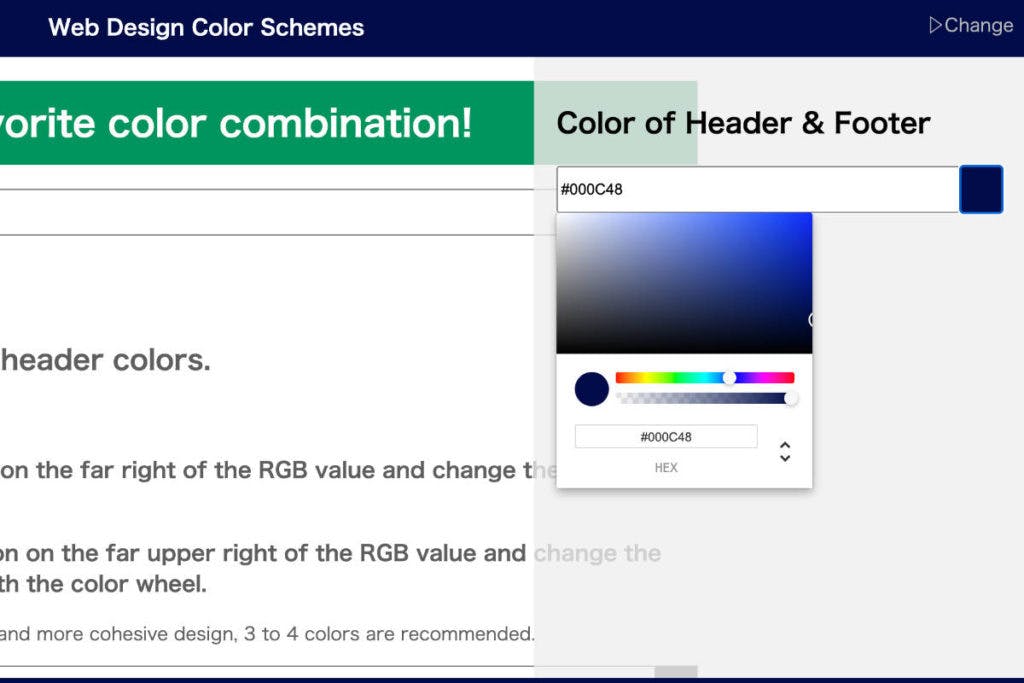
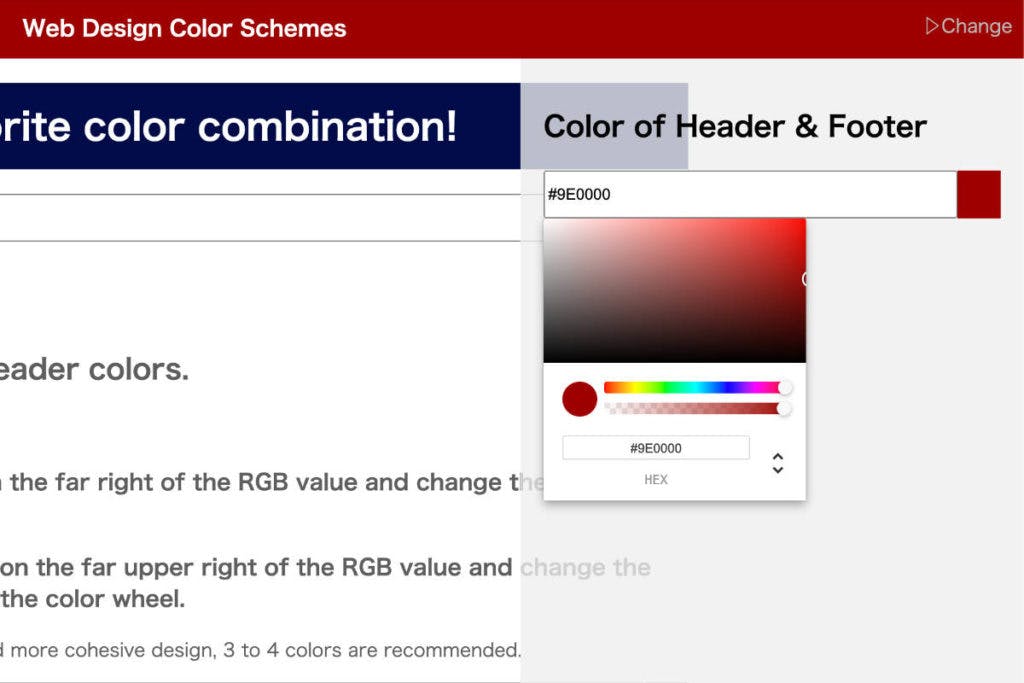
ヘッダーやテキストタイトルの色を変更
色を変更できる箇所
・ヘッダーとフッターの共通部品
・タイトル用のテキストバックグラウンドカラー
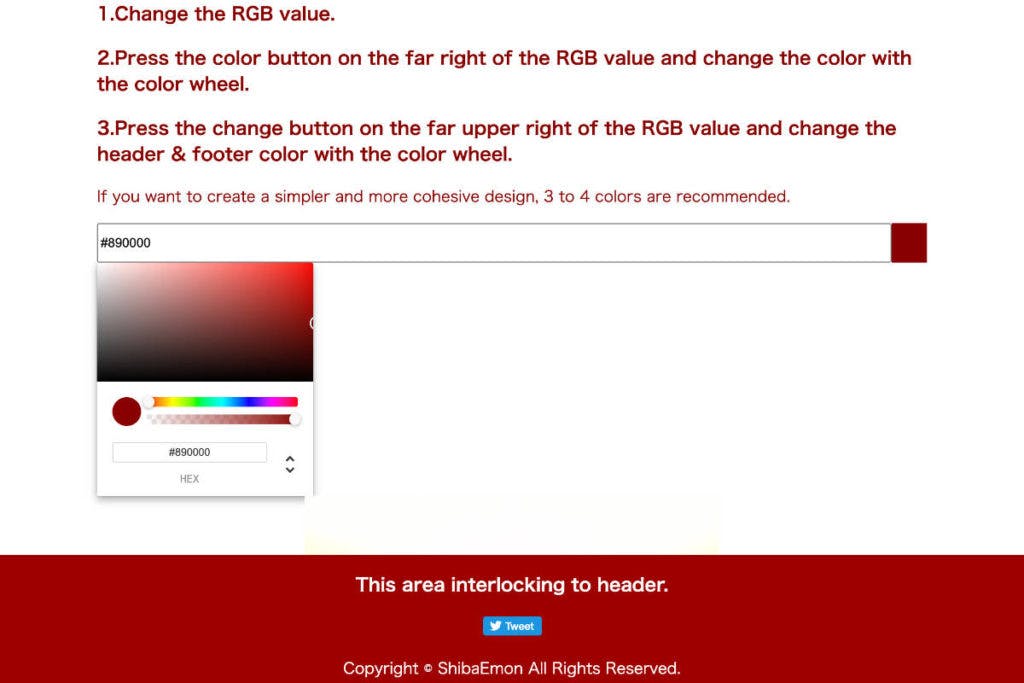
・テキストカラー
・横幅いっぱいの背景色
変更できる色は少なければ少ないほど、洗練されたデザインに仕上がります
3から4色に抑える事で、誰でもセンスのあるデザインへと変貌を遂げます。

テキストの色も変更可能
しかし、自由に色を決められるということは、注意しなければならない点がいくつも存在します。
一つ例を出しますね。
色相環の反対側に位置する二色を補色。また、反対色と言います。
例えば、赤と緑を使ってしまうと、どんな内容でもクリスマスでハッピーな印象に変わります。
ですが、固定概念は捨てるべきです。
色の選択は人生の選択と同じです。
あなたが、良いと感じた色を自由な発想で組み合わせて使うことをオススメします。
『Web Design Color Schemes』は無料で使うことができます。
ぜひ、楽しんで使ってみてください。
そして、Webツールの下部にあるTwitter共有をお願いします!
https://shibaemon.com/app/web-design-color-schemes/ (opens in a new tab)