【解決方法:ページがモバイルフレンドリーではありません】をモバイル対応にするためのmetaタグ
Atsuhito TEAM:ShibaEmon, • Programming
ページがモバイルフレンドリーではありません。
と表示されていませんか?
Google検索エンジンはモバイル端末に対応したデザインでなければ警告を表示する仕様に切り替わっています。
レスポンシブデザインのCSSで対策を行なっていても、効いていない場合があるので、今回はその対処方法をご紹介します。

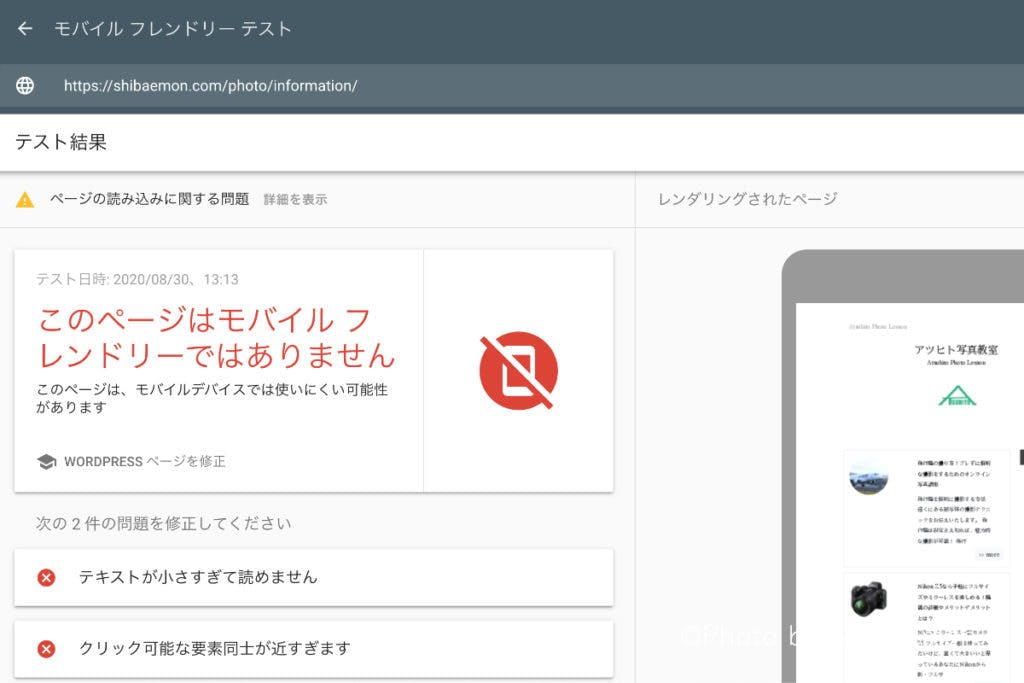
このように、検索結果の下に『ページがモバイルフレンドリーではありません。』と表示されています。
CSSできちんとレスポンシブ対応したのにも関わらず、このような警告が表示されている解決方法として、metaタグの正しい設定が挙げられます。
以下のmataタグは正しいコードなので、headタグ内に記述しましょう!
<meta name="viewport" content="width=device-width, initial-scale=1.0">レスポンシブデザインにしているのにモバイル対応されていない!?
metaタグを設定しているのに効いていない場合。
以下のタグが入っていても、モバイル対応されません。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="viewport" content="shrink-to-fit=no">レスポンシブで表示確認をした時は、スマホデザインが表示されますが、実際のスマホで開いた際にはパソコン用のデザインがそのまま表示されている可能性があります。
この記述方法では、デバイス毎の表示が行われないので、先述した以下のコードに貼り直して対応しましょう!
<meta name="viewport" content="width=device-width, initial-scale=1.0">自分のサイトがモバイルファーストインデックスに対応しているか確認しよう!
こちらのGoogle公式テストページで確認をしてみましょう!
対応していなかった場合はこのような警告が表示されます。

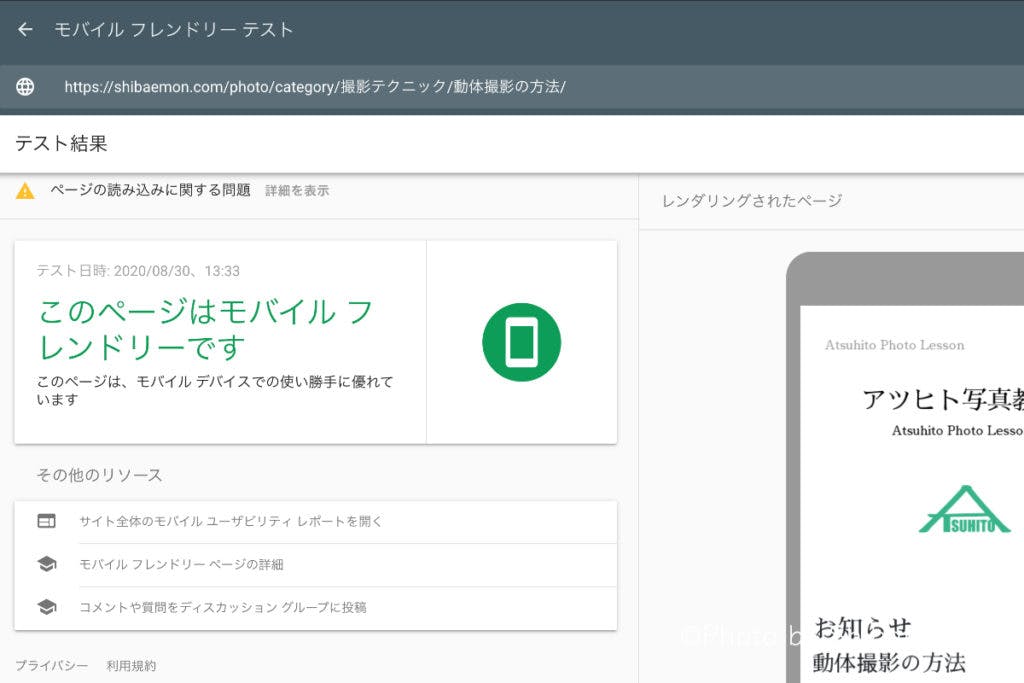
きちんとCSSによるレスポンシブデザインと、先ほどのmetaタグを正しく設定することによってモバイルフレンドリーになります。
以下が正解の結果となります。

Googleは確実にモバイルファーストインデックスを推し進めているので、Web関連の皆さんは必ず設定をするように気をつけましょう。