ターミナルのタブ切替&分割が簡単に⁉︎Visual Studio Code 2021年6月 (version 1.58)
Atsuhito TEAM:ShibaEmon, • Visual Studio Code
Visual Studio Codeが進化しました!
煩わしかったターミナルの表示が、簡単に全画面でタブ切替&分割表示できるようになったのです。
これで、Vimライクなターミナルライフを少し味わうことができます。
今まで
ターミナルはエディタの編集画面下に、ひょっこりと表示させる程度で、ある意味画面遷移なしで編集できて便利でした。
しかし、ほとんどターミナルでの操作になるシーンでは、Mac標準のターミナルを全画面でパッと表示させた方が簡単で、VScodeとは別で開くことも…
ところが今回のアップデートで、ターミナルの表示領域がエディタ内にも行えるようになったのです!
Create Terminal in Editor Area の使い方
まず、前提条件としてVScodeがversion 1.58になっている必要があります。
手順
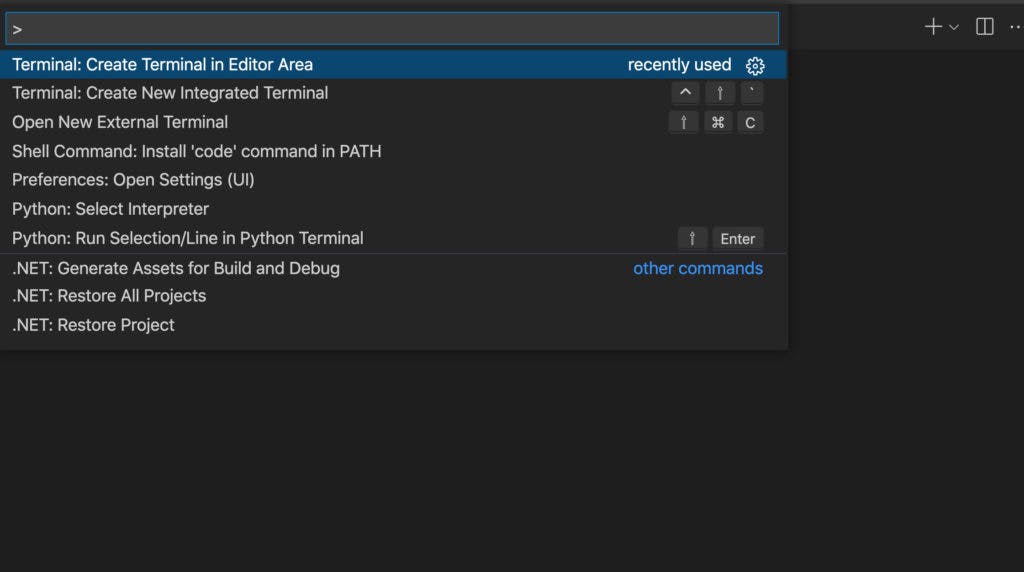
早速、VScodeを起動したらcommand+shift+pを入力し、コマンドパレットを表示させます。

↓
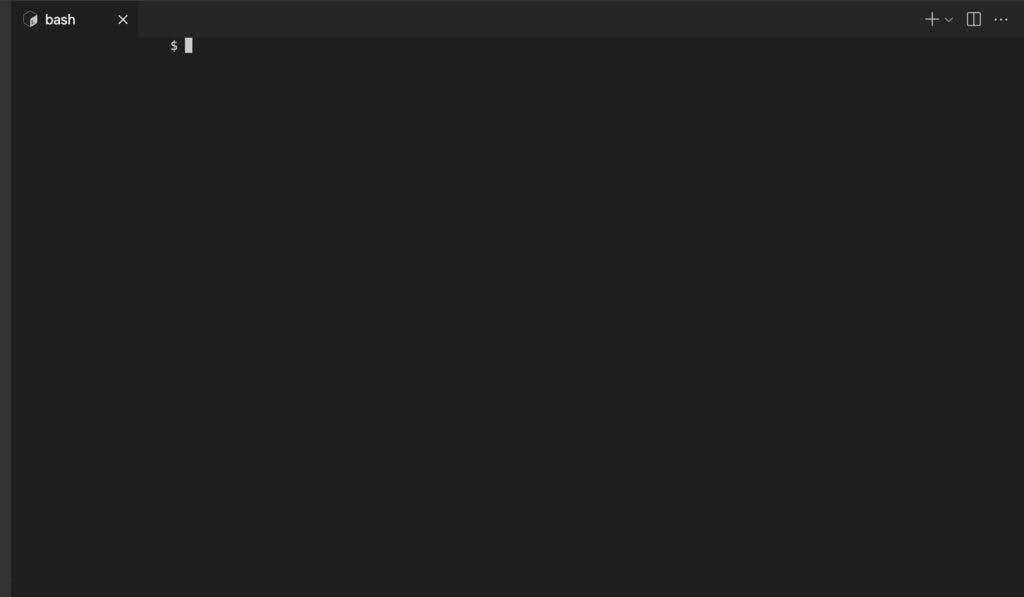
コマンドパレットに『Create Terminal in Editor Area』と入力して選択すると、VScodeで普段編集している画面にターミナルが表示されます。

画面拡大表示や分割も簡単になったVScodeのターミナル
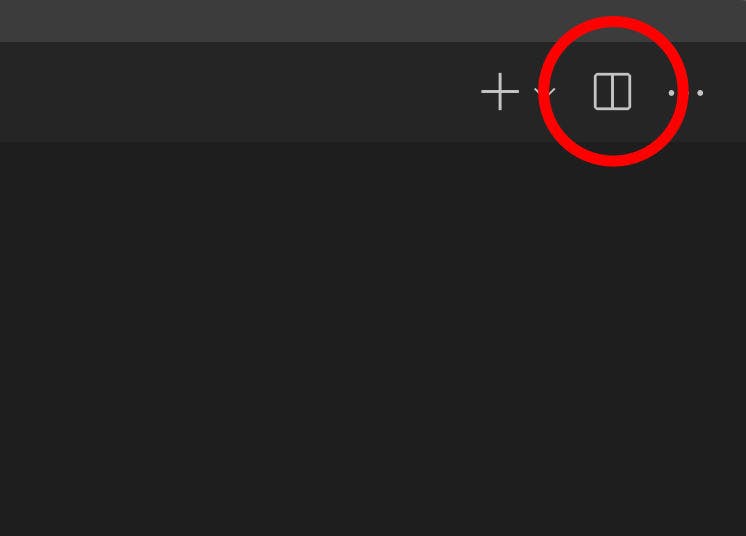
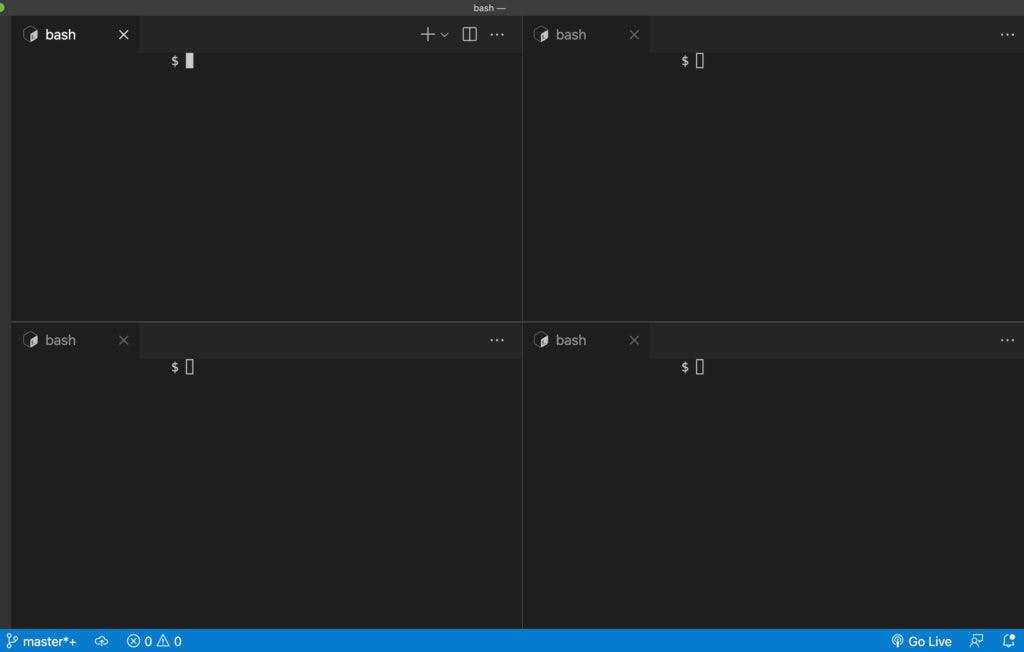
右上に四角が二つ並んでいるアイコンがあるので、選択すると簡単に画面分割ができます!

ちなみに下のように上下で分割する際には、bashと書かれているタブにカーソルを移動して。右クリック→split Downで表示できますよ!

これであなたも、快適なターミナルライフが過ごせますね!
カッコいい!